- HOME >
- 【Movable Type】 >
- Movable Typeでエントリー画像を短辺優先でサイズを合わせて中央寄せし、長辺をトリミングして表示する方法。
MTのエントリーのカスタムフィールドの画像を一覧ページなどにサムネイルとして表示する場合、縦横の表示領域を固定したい場合がある。
その場合、サムネイル画像の縦横比をぴったり表示されるよう加工してエントリー登録したら問題ないが、クライアントさんなど画像加工が難しいケースもある。縦横固定で画像が歪むのも格好が悪いし、縦横どちらか優先で生成すると縦横比によって余白ができてしまったりする。
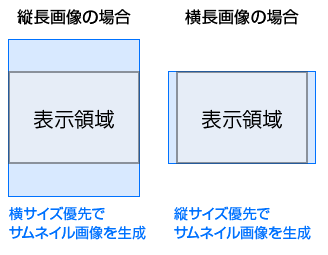
サムネイル画像の外枠に「overflow: hidden;」のdivで囲い縦長の画像の場合と横長の画像の場合で短辺優先で生成する画像サイズを調整し中央寄せしてはみ出た部分をトリミングして表示したい。
↓こんな感じで。

ソースは下記です。
幅230px、高さ150pxのサイズで表示したい場合の例です。
<div class="cap">
<MTIgnore>150 / 230 = 0.652比率</MTIgnore>
<MTIgnore>オリジナル画像サイズ取得</MTIgnore>
<mt:SetVarBlock name="img_width"><$mt:AssetProperty property="image_width"$></mt:SetVarBlock>
<mt:SetVarBlock name="img_height"><$mt:AssetProperty property="image_height"$></mt:SetVarBlock>
<mt:SetVarBlock name="img_width_b"><$mt:getvar name="img_height" op="/" value="$img_width"$></mt:SetVarBlock>
<MTIf name"img_width_b" gt="0.652"><MTIgnore>0.652より大きい場合は幅優先</MTIgnore>
<mt:SetVarBlock name="img_width_jo">
<$mt:getvar name="img_width" op="/" value="230"$>
</mt:SetVarBlock>
<mt:SetVarBlock name="img_height_s">
<$mt:getvar name="img_height" op="/" value="$img_width_jo"$></mt:SetVarBlock>
<mt:SetVarBlock name="img_height_s2">
<$mt:getvar name="img_height_s" op="/" value="2"$>
</mt:SetVarBlock>
<img src="<$MTAssetThumbnailURL width="230"$>" alt="<$mt:EntryTitle$>" width="230" style="margin-top:-<MTVar name="img_height_s2">px; top: 50%; position: absolute;" />
<MTElse><MTIgnore>0.652より小さい場合は高さ優先</MTIgnore>
<mt:SetVarBlock name="img_height_jo">
<$mt:getvar name="img_height" op="/" value="150"$>
</mt:SetVarBlock>
<mt:SetVarBlock name="img_width_s">
<$mt:getvar name="img_width" op="/" value="$img_height_jo"$>
</mt:SetVarBlock>
<mt:SetVarBlock name="img_width_s2">
<$mt:getvar name="img_width_s" op="/" value="2"$>
</mt:SetVarBlock>
<img src="<$MTAssetThumbnailURL height="150"$>" alt="<$mt:EntryTitle$>" height="150" style="margin-left:-<MTVar name="img_width_s2">px; left: 50%; position: absolute;" />
</MTIf>
</div><!-- cap -->
投稿したオリジナル画像のサイズを「AssetProperty」で取得し縦長画像なのか横長画像なのか判別し短辺優先の画像生成処理を分けています。
クラス「.cap」には下記CSSを設定します。
.cap {
position: relative;
width: 230px;
height: 150px;
overflow: hidden;
}
上記、共通モジュール化して使いまわす場合は画像表示領域のサイズも変数にするといいでしょう。
表示領域の幅を変数「imagehw_w」、高さを「imagehw_h」として下記のように修正しモジュールとして登録します。
<MTIgnore>(imagehw_h) / (imagehw_w) = 比率(hiritu)</MTIgnore>
<mt:SetVarBlock name="hiritu"><$mt:getvar name="imagehw_h" op="/" value="$imagehw_w"$></mt:SetVarBlock>
<MTIgnore>オリジナル画像サイズ取得</MTIgnore>
<mt:SetVarBlock name="img_width"><$mt:AssetProperty property="image_width"$></mt:SetVarBlock>
<mt:SetVarBlock name="img_height"><$mt:AssetProperty property="image_height"$></mt:SetVarBlock>
<mt:SetVarBlock name="img_width_b"><$mt:getvar name="img_height" op="/" value="$img_width"$></mt:SetVarBlock>
<MTIf name"img_width_b" gt="$hiritu"><MTIgnore>(hiritu)より大きい場合は幅優先</MTIgnore>
<mt:SetVarBlock name="img_width_jo">
<$mt:getvar name="img_width" op="/" value="$imagehw_w"$>
</mt:SetVarBlock>
<mt:SetVarBlock name="img_height_s">
<$mt:getvar name="img_height" op="/" value="$img_width_jo"$>
</mt:SetVarBlock>
<mt:SetVarBlock name="img_height_s2">
<$mt:getvar name="img_height_s" op="/" value="2"$>
</mt:SetVarBlock>
<img src="<$MTAssetThumbnailURL width="$imagehw_w"$>" alt="<$mt:EntryTitle$>" width="<MTVar name="imagehw_w">" style="margin-top:-<MTVar name="img_height_s2">px; top: 50%; position: absolute;" />
<MTElse><MTIgnore>(hiritu)より小さい場合は高さ優先</MTIgnore>
<mt:SetVarBlock name="img_height_jo">
<$mt:getvar name="img_height" op="/" value="$imagehw_h"$>
</mt:SetVarBlock>
<mt:SetVarBlock name="img_width_s">
<$mt:getvar name="img_width" op="/" value="$img_height_jo"$>
</mt:SetVarBlock>
<mt:SetVarBlock name="img_width_s2">
<$mt:getvar name="img_width_s" op="/" value="2"$>
</mt:SetVarBlock>
<img src="<$MTAssetThumbnailURL height="$imagehw_h"$>" alt="<$mt:EntryTitle$>" height="<MTVar name="imagehw_h">" style="margin-left:-<MTVar name="img_width_s2">px; left: 50%; position: absolute;" />
</MTIf>
そして任意のテンプレートから下記のように変数として表示領域のサイズをセットしてモジュールを呼び出します。
(画像のカスタムフィール名が「EntryDataImg」、上記モジュール名が「画像中央寄せ計算」の場合)
<div class="cap">
<MTIfNonEmpty tag="EntryDataImg">
<MTEntryDataImgAsset>
<MTSetVarBlock name="imagehw_w">230</MTSetVarBlock>
<MTSetVarBlock name="imagehw_h">150</MTSetVarBlock>
<$mt:Include module="画像中央寄せ計算" blog_id="モジュールがあるブログID"$>
</MTEntryDataImgAsset>
<MTElse>
<img src="files/img/common/noimage.gif" alt="NoImage画像" width="230" height="150" />
</MTIfNonEmpty>
</div><!-- cap -->
(※本ページはプロモーションが含まれています。)
- 広告
- 広告