ホームページのコーディング構造によっては、Google Chromeでアドオン「Yahooツールバー」などを入れて表示している環境で、ブラウザ表示に不具合が生じるケースがある。
Google Chromeでアドオンを表示する場合はIE、Safari、Firefoxなどと違い、HTML内にパーツが表示される仕様。
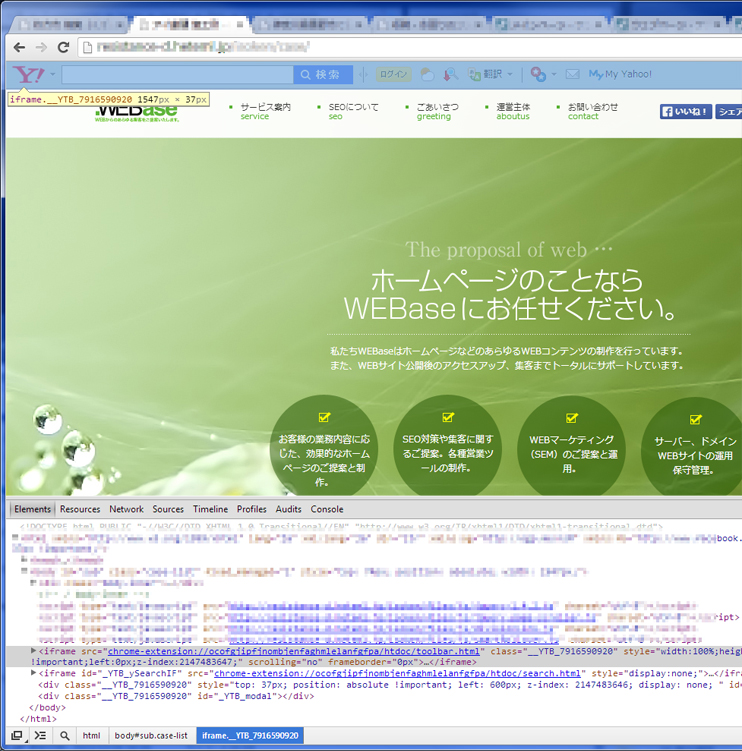
「Yahooツールバー」の場合、Chromeは下記のようにツールバーの高さ37pxのIFRAMEが「position:fixed;」でHTML内のオブジェクトとして生成され、HTMLソース本体部分にpositionで37px分をtop指定でセットして表示を合わせようとしている。
また、bodyタグに「position: absolute;」がセットされる。

このことが原因してHTML内にposition指定を使用している場合、表示が37px分ずれたり、position指定でtopを制御しているjQueryを使用している場合は動作ががたついたり、コーディングによってはページ内容が全く表示されない場合もある。
解決策
bodyの背景画像をfixedにしている場合はbodyタグに
position: fixed;
top: 0 !important;
最近流行りのパララックス効果でもスクロール時にfixedに指定したオブジェクトががたつくなどの影響がある場合はfixedに指定したオブジェクトの外枠に
position: fixed;
top: 0 !important;
大手企業(ロリポップの管理画面のサイドメニューやカーディーラーのサイトなど)のサイトなどでも不具合が出たままなので現状、完全な解決策なないのかもしれません。
(※本ページはプロモーションが含まれています。)
- 広告
- 広告