- HOME >
- 【ホームページ制作】 >
- ホームページ制作、見やすいデザインのコツ
WEBデザインはネットワーク環境やハードの高性能化により自由度が格段に向上し、紙ベースのDTPデザインとほぼ同じようなデザインができるようになりました。
今回はホームページ制作を行う上で「内容が分かりやすく見やすいデザイン制作」をするためのちょっとしたコツをご紹介します。
デザインの基本はモノクロで
デザインの技術力が低い時は色を変更することでメリハリをつけようとしたり、雰囲気を変えようとしがちですが、これは少々雑な考え方です。
デザインの基本はモノクロです。モノクロでメリハリのついた見やすいデザインができていればそれだけでも立派な見栄えになります。
カラーをつけるのはデザインの最終段階でいいのです。
本来、コントラストを意識することでコンテンツ(キャンバス)全体のメリハリがついて、メリハリのある見やすいデザインになります。
コントラストでキャンバス全体を見ることができない方は色をつけることでこのコントラストが誤魔化されてメリハリが出しにくくなります。
デザインを勉強中で慣れていない方はまず色を使用せずにモノクロでデザインの練習をしてみてください。
内容を把握しやすくするためにはフォントの強弱が重要?!
内容の分かりやすいデザインをする上で重要になってくるのがデザインの配色のメリハリ以外に「文字(フォント)の調整」がとても重要です。
文章や見出しごとのフォントサイズの強弱はもちろん、フォントの種類を使い分けたり、字間や上下位置なども調整することでデザイン(文章の調整)を行います。
下記に簡単な作業例を掲載いたします。
原稿です

もともとの文章です。この文章は画像の見出しとして使用するものとします。
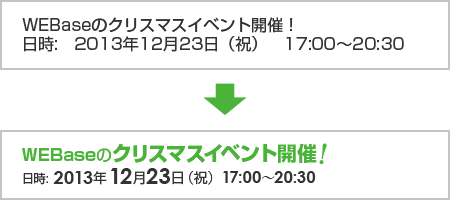
この文章にフォントを調整してメリハリをつけていきます。
原稿の簡略化

もともとの文章が少し長いのでまず、文章の意味が変わらないように簡略化できないか検討します。
完結に文章で表現することはコンテンツを見やすくする上で重要です。
フォント種類の選別

今回「A-OTF新ゴPro」を利用しています。少し細い感じなので太さを「M」にしてちょっと太くしました。
各文字ごとの種類や太さの調整

カッコやハイフンなどの記号は細いフォントを使うと文字自体が見やすくなります。
今回、太さの変更できる「A-OTF新ゴPro」を利用していますのでカッコの太さを「L」にして細くしました。
使用したいフォントに太さの変更ができな場合は細くしたい部分だけ他の細いフォントを利用してください。
全角文字(日本語文字)以外の英数字は他のフォントを利用すると見やすくなることがあります。今回、「WEBase」のフォントの種類を変更しました。
英数字は他の文字より小さかったり縦位置がずれて見えたりするので状況によっては個別に文字サイズと縦位置を調整します。
フォントサイズの変更

個別に文字サイズを大きくして要点を認識しやすくします。
字間の調整

字間が空きすぎなので調整します。フォトショップなどでは字間の設定では「オプティカル」などに設定するとキレイに詰まります。
文字によっては「オプティカル」の設定をしても空きぎみのものがありますのでその場合は個別に字間を調整します。
他の例

他の例です。
文字サイズ、字間を微妙に調整し、全角文字(日本語文字)と英数字、記号などはフォントの種類を変更しています。
(※本ページはプロモーションが含まれています。)
- 広告
- 広告